微信小程序開發背景音樂的開關控制實現以及思路
Qrun
2020-04-06
8106
微信小程序開發中某些場景會需要用到背景音樂,然而如果讓音樂一直播放會對某些用戶在某些環境產生不良體驗,讓用戶去調整手機音量是不友好操作體驗開發思路,增加背景音樂的開關控制則是比較理想的實現方法。
如作者在問答小程序中的答題環節增加了背景音樂,接下來分析實現。
首先需要設計出控制開關的按鈕
我以字體圖標作為開關,如下圖:

當然開發者也可以使用圖片實現。
其次找到適合當前場景使用的背景音樂
音樂是有版權的,需注意,可以取得授權后使用,找背景音樂時盡量控制源文件大小,超過200K的源文件在網絡不佳時可能會造成首次加載時間過久,影響用戶體驗,一般播放時長不超過1分鐘,可以設計成循環播放。
微信小程序代碼實現
本人把播放源碼放在公共utils.js里

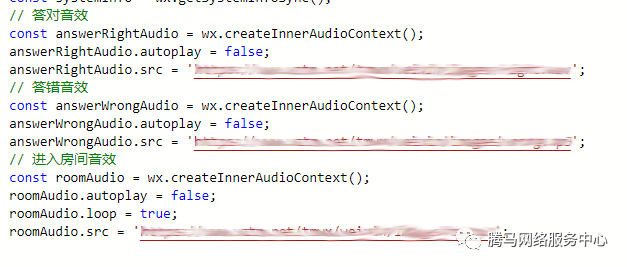
utils.js代碼載圖:

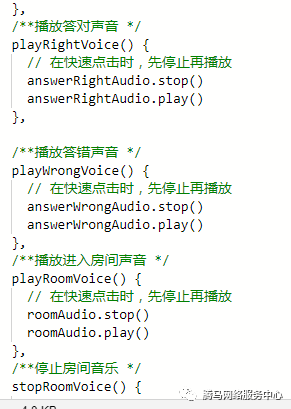
開關實現函數大同小異,參考以下

公共庫代碼實現完畢,然后在場景中實現:
在場景引入公共庫文件
const Utils = require('../../utils/util.js');這個bgmusic是頁面的初始數據控制開關的
Page({data: { bgmusic: true }在onLoad: function( ) 添加如下代碼, 存儲緩存變量,避免使用局部變量重新加載就需要用戶重新設置
var music = wx.getStorageSync('user_music');
if (music == 0) that.setData({ bgmusic:false})
else that.setData({ bgmusic: true })當用戶最小化微信時或重新返回微信小程序時的音樂控制,實現方法如下
在onShow: function () {}中添加如下代碼
var that = this;if (that.data.bgmusic) { Utils.playRoomVoice(); }else { that.setdata({ bgmusic:false }) }onHide: function () {}中代碼:
Utils.stopRoomVoice();
onUnload: function () {}中代碼:
Utils.stopRoomVoice();
bindtap事件,用戶操作控制代碼實現:
music: function () {
var that = this;
if (that.data.bgmusic) {
Utils.stopRoomVoice();
that.data.bgmusic = false;
that.setData({
bgmusic: false,
});
wx.setStorageSync('user_music', 0);
} else {
Utils.playRoomVoice();
that.data.bgmusic = true;
that.setData({
bgmusic: true,
});
wx.setStorageSync('user_music', 1);
}
}wxml代碼
效果如下:

背景音樂開

背景音樂關
以上是微信小程序背景音樂設計的基礎代碼,如有不完善地方,敬請指點,測試效果可以直接掃描以下二維碼:

 桂公網安備 45040302000135號
桂公網安備 45040302000135號